John

Power of the React Key Attribute: Efficient List-Building
/ | Leave a Comment
Discover the power of the React Key Attribute in efficient list building for modern web development. This unique identifier is pivotal in optimizing the rendering and updating of list items in React, ensuring a smooth user experience. Learn practical techniques such as assigning unique IDs, using indices wisely, and implementing libraries like ‘shortid’ or ‘uuid’ for key generation. Also, sidestep common pitfalls like using random numbers or neglecting keys on fragments. Mastering the React Key Attribute is a significant stride towards creating more efficient, performant, and bug-free applications.
Read more »
Discover the power of the React Key Attribute in efficient list building for modern web development. This unique identifier is pivotal in optimizing the rendering and updating of list items in React, ensuring a smooth user experience. Learn practical techniques such as assigning unique IDs, using indices wisely, and implementing libraries like ‘shortid’ or ‘uuid’ for key generation. Also, sidestep common pitfalls like using random numbers or neglecting keys on fragments. Mastering the React Key Attribute is a significant stride towards creating more efficient, performant, and bug-free applications.
Read more »
React Component Building: Important Tips for Efficiency
/ | Leave a Comment
Building an efficient React component is crucial for the performance of your application. To optimize your components, React Company recommends using pure components, avoiding unnecessary renderings, memoizing functions, using React Profiler, optimizing images, and using React.lazy() for code splitting. In addition to these tips, React Company suggests keeping your components small, using the right tools, optimizing your CSS, avoiding inline functions, and using React.memo() and React.
Read more »
Building an efficient React component is crucial for the performance of your application. To optimize your components, React Company recommends using pure components, avoiding unnecessary renderings, memoizing functions, using React Profiler, optimizing images, and using React.lazy() for code splitting. In addition to these tips, React Company suggests keeping your components small, using the right tools, optimizing your CSS, avoiding inline functions, and using React.memo() and React.
Read more »
Top 3 React UI Libraries in 2023: Enhance Your Projects
/ | Leave a Comment
Explore the best React UI libraries of 2023 to elevate your development process and create visually appealing applications. Discover the features, use cases, and benefits of these top frameworks to make an informed decision for your next React project.
Read more »
Explore the best React UI libraries of 2023 to elevate your development process and create visually appealing applications. Discover the features, use cases, and benefits of these top frameworks to make an informed decision for your next React project.
Read more »
How To Create a Blog App With ReactJS?
/ | Leave a Comment
In this blog post the we have discussed the introduction of React JS and how to build Blog Application with using React JS with some examples.
Read more »
In this blog post the we have discussed the introduction of React JS and how to build Blog Application with using React JS with some examples.
Read more »
Best 11 React Efficiency Optimization Tactics in 2023
/ | Leave a Comment
In this article, we have stated the introduction of React and eleven ways to improve and boost React Efficiency Optimization Tactics.
Read more »
In this article, we have stated the introduction of React and eleven ways to improve and boost React Efficiency Optimization Tactics.
Read more »
ReactJS Developments Trends 2023
/ | Leave a Comment
In this article, you will learn about the Game-Changing ReactJS Development Trends for 2023. The alternate in React JS Development …
Read more »
In this article, you will learn about the Game-Changing ReactJS Development Trends for 2023. The alternate in React JS Development …
Read more »
How to Call Loading Function with React UseEffect Only Once
/ | Leave a Comment
In this article, we have detailed and discussed on how to call loading functions with React Use-effect only once.
Read more »
In this article, we have detailed and discussed on how to call loading functions with React Use-effect only once.
Read more »
Ways to Set Focus on an Input Field After Rendering in React
/ | Leave a Comment
In this article, we’ve detailed and discussed different ways to focus on an input field after rendering in React.
Read more »
In this article, we’ve detailed and discussed different ways to focus on an input field after rendering in React.
Read more »
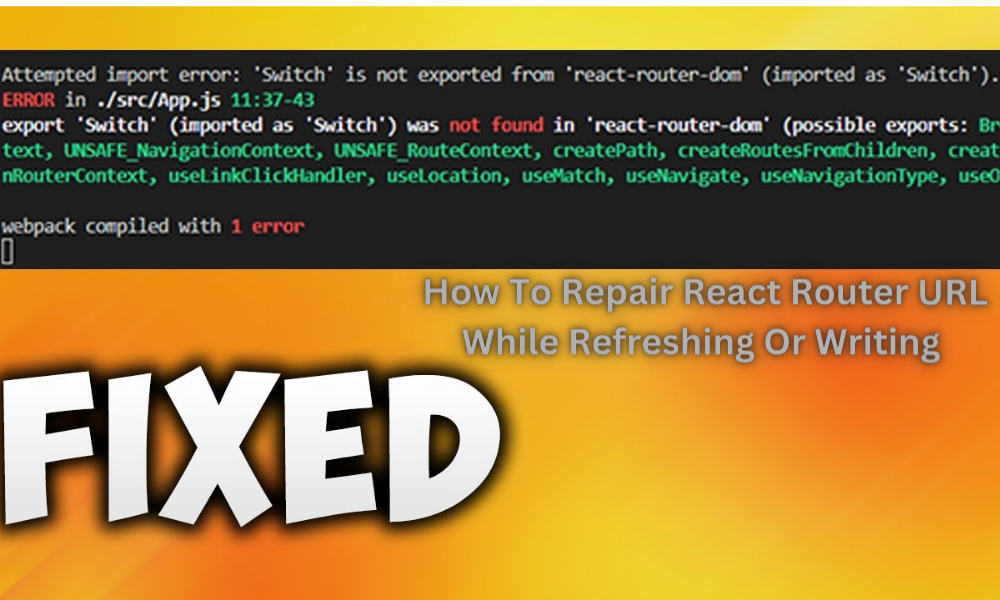
How To Repair React Router URL Whilst Refreshing Or Writing
/ | Leave a Comment
In this article, we’ve discussed how to fix the react-router URL while refreshing it or writing it and the things that need to take into consideration.
Read more »
In this article, we’ve discussed how to fix the react-router URL while refreshing it or writing it and the things that need to take into consideration.
Read more »
How you can Use Push Method in React Hooks?
/ | Leave a Comment
In this article, we will explore how you can leverage the Push Method in React Hooks to add elements to …
Read more »
In this article, we will explore how you can leverage the Push Method in React Hooks to add elements to …
Read more »
Easy methods to Clear up Adjustments Now not Reflecting When useState Set Way Carried out?
/ | Leave a Comment
React.js is, without doubt, one of the most well-liked internet frameworks hired via builders international, with 40.14% of builders the …
Read more »
React.js is, without doubt, one of the most well-liked internet frameworks hired via builders international, with 40.14% of builders the …
Read more »
Push way in React Hooks (useState)
/ | Leave a Comment
React Hooks have revolutionized the way we manage state in functional components, offering a more concise and streamlined approach compared …
Read more »
React Hooks have revolutionized the way we manage state in functional components, offering a more concise and streamlined approach compared …
Read more »
React Efficiency Optimization 2023: Strategies and Ways
/ | Leave a Comment
Creation Time is a valued asset that no consumer will love to waste in case your internet software calls for …
Read more »
Creation Time is a valued asset that no consumer will love to waste in case your internet software calls for …
Read more »
ReactJS Pagination the use of React Hooks and React Paginate
/ | Leave a Comment
This tutorial will teach you how to implement pagination in ReactJS using the popular React Hooks library and the React Paginate package. Learn how to create a custom pagination component, handle page changes, and display paginated data in your React application. Improve the user experience and performance of your web application by implementing efficient pagination using ReactJS.
Read more »
This tutorial will teach you how to implement pagination in ReactJS using the popular React Hooks library and the React Paginate package. Learn how to create a custom pagination component, handle page changes, and display paginated data in your React application. Improve the user experience and performance of your web application by implementing efficient pagination using ReactJS.
Read more »
What are React scripts in React?
/ | Leave a Comment
Developing react scripts in React will have to be recognized with a variety of configuration. It’s essentially set out as …
Read more »
Developing react scripts in React will have to be recognized with a variety of configuration. It’s essentially set out as …
Read more »
How To Submit Shape Knowledge with Axios?
/ | Leave a Comment
Sending requests to web servers is one of the most common things developers do on the front-end side of web …
Read more »
Sending requests to web servers is one of the most common things developers do on the front-end side of web …
Read more »
Steps To Create React App From Scratch?
/ | Leave a Comment
Making a React App is slightly a posh procedure as they require extra gear and strategies. The improvement of the …
Read more »
Making a React App is slightly a posh procedure as they require extra gear and strategies. The improvement of the …
Read more »
Benefits of React.js for Application Development
/ | Leave a Comment
React.js is a powerful JavaScript library for building user interfaces. It offers a suite of benefits for application development, including …
Read more »
React.js is a powerful JavaScript library for building user interfaces. It offers a suite of benefits for application development, including …
Read more »

